图1-1所示的页面与“10_补间动画”一致,在此就不展示该页面的xml代码了。下面我们要实现的是各个功能按钮的动画效果,
具体代码如下:
透明度编写
在资源文件下新建一个文件夹anim,再在该文件夹下创建一个alpha.xml文件,在该文件中定义透明度变化的动画效果,代码
如例1-1:
例1-1
<?xml version="1.0" encoding="utf-8"?>
<alpha xmlns:android="http://schemas.android.com/apk/res/android"
android:fromAlpha="0"
android:toAlpha="1.0"
android:duration="2000"
android:repeatCount="2"
android:repeatMode="reverse">
</alpha>
复制代码
动画定义已经完成,我们接下来需要做的是:在activity中实现动画资源的加载。代码如例1-2所示:
例1-2
public void alpha(View view) {
Animation aa = AnimationUtils.loadAnimation(this, R.anim.alpha);
iv.setAnimation(aa);
}
复制代码
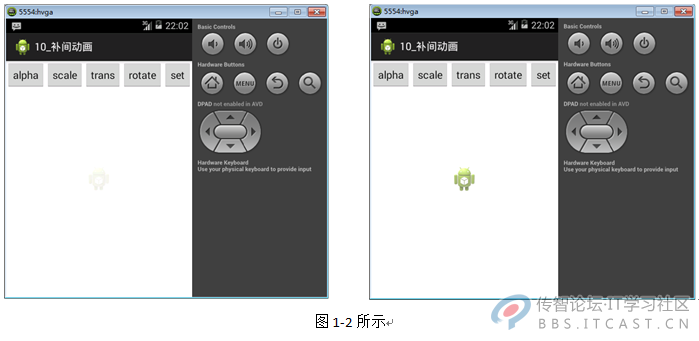
运行程序效果如图1-2所示:
旋转编写
在文件夹anim下新建一个rotate.xml文件,在该文件中定义旋转动画,代码如例1-3所示:
例1-3
<?xml version="1.0" encoding="utf-8"?>
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromDegrees="0"
android:toDegrees="360"
android:pivotX="50%"
android:pivotY="50%"
android:duration="2000"
android:repeatCount="2"
android:repeatMode="reverse">
</rotate>
复制代码
由例1-3可知:图片会以自身的中心点为原点进行旋转,若以父窗体中心点为旋转中心,需要调整代码为:
android:pivotX="50%p" android:pivotY="50%p"
在Activity编写旋转按钮的点击事件,代码如例1-4:
例1-4
public void rotate(View view){
Animation aa = AnimationUtils.loadAnimation(this, R.anim.rotate);
iv.setAnimation(aa);
}
复制代码
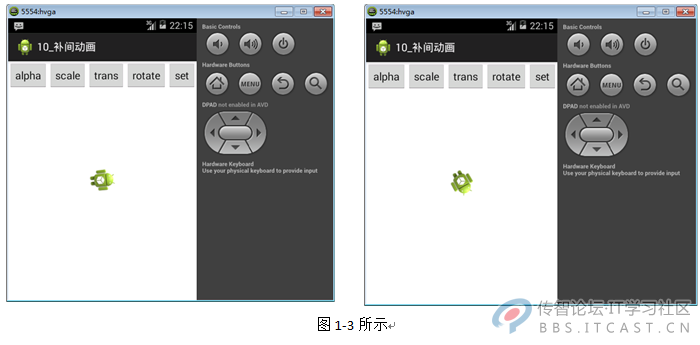
运行程序,效果如图1-3所示: