更新时间:2018-06-26 来源:黑马程序员 浏览量:
什么是淘宝直通车?
淘宝直通车是为淘宝卖家量身定制的,按点击付费的效果营销工具,实现宝贝的精准推广。用如何开网店的小编一席话总结:淘宝直通车推广,在给宝贝带来曝光 量的同时,精准的搜索匹配也给宝贝带来了精准的潜在买家。淘宝直通车推广,用一个点击,让买家进入你的店铺,产生一次甚至多次的店铺内跳转流量,这种以点 带面的关联效应可以降低整体推广的成本和提高整店的关联营销效果。
【直通车是付费流量,是按点击收费的营销工具】
尺寸说明
直通车又分为店铺直通车和产品直通车,其区别除了设计尺寸不一样外,其连接方式也不一样,店铺直通车链接落地页是到店铺首页或者自定义活动页面,而产品直通车链接落地页是到产品详情页面。

为什么要说到最小呢?因为图片的尺寸会根据显示器的大小调整不同尺寸,这就是所谓的自适应,把浏览器缩小便可以看到效果,在设计直通车时应该注意到不同环境下的展示效果。
展示位置
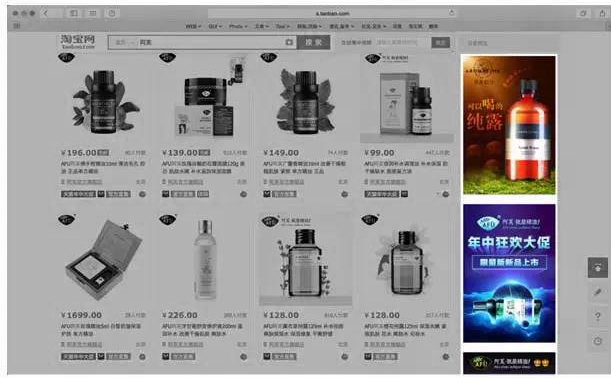
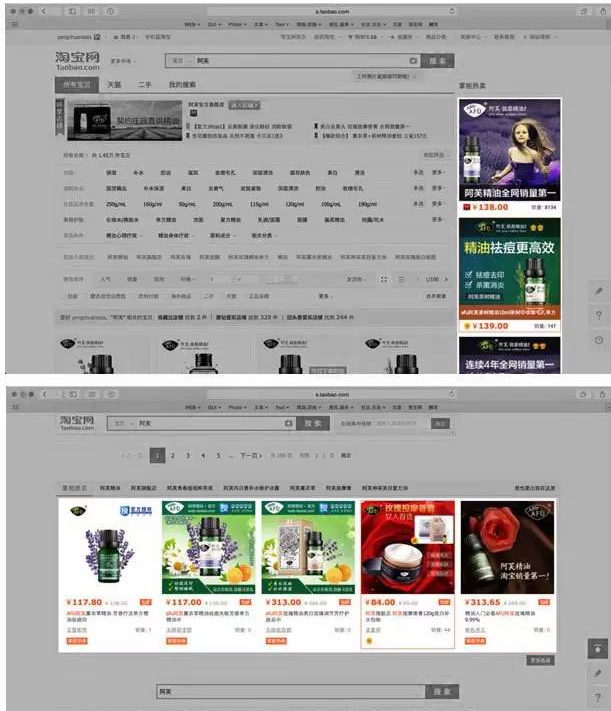
店铺直通车展现在搜索列表右侧店铺推广的位置,不过要往下拉4-5屏才能看到(一般是PC端搜索页右侧最下面的店家精选)

产品直通车展现在搜索列表右侧与列表底部的商品推广位置(PC在搜索结果前1-3个,和右侧上面的掌柜热卖等位置,无线就与搜索混排,左上角会标记为HOT)

影响点击要素
①直通车的位置
②直通车选词
③行业搜索量
④关键词出价
⑤关键词质量得分
⑥文案、卖点的提炼
⑦图片创意
⑧文字排版

当然,上面的前6条与我们设计师的关系不大,一般由运营调整,而且运营操作尤为重要,关系到整个店铺的流量、转化率、销量,设计师要做的是第7、8两点,把文案产品结合起来,设计要符合产品店铺风格、产品特性。
直通车如何构图?
由于直通车是点击付费,所以产品一定要放在显眼的位置,以免误导点击产生不必要的扣费,而直通车图展示效果一般很小,所以构图的方式比较拮据,大部分情况下排版方式都要根据产品图的特性来进行构图,下面给大家介绍几种常规构图方法。
左右构图
因为商品图片比较细长,所以排版采用左右格式,文字在左边商品在右边,或者相反;这类设计比较严谨大方、常规,设计中一般不会出现什么错误,但选图要适合,文案层次要清晰。

上下结构
这类排版一般商品比较宽,完全放置到画面中后,下方会有空余,所以这类商品尽量采用上下结构的排版方式,商品偏向稳重、大气、有质量等,文字一般排在商品上面;商品偏向轻盈、小物品等,文字一般排列在商品下面。

对角结构
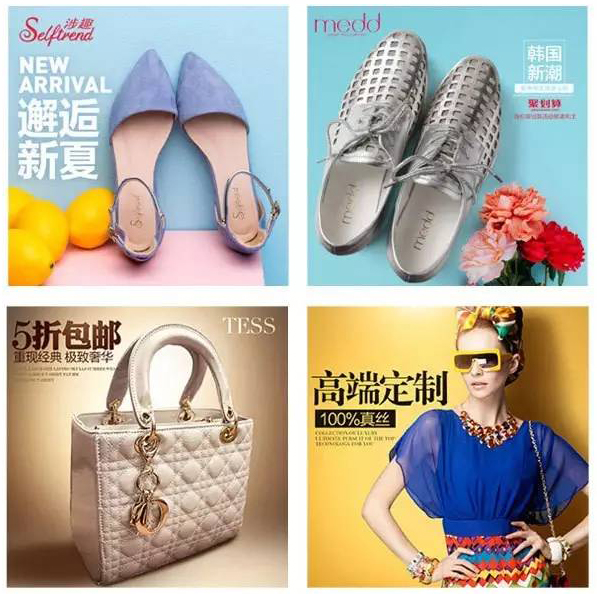
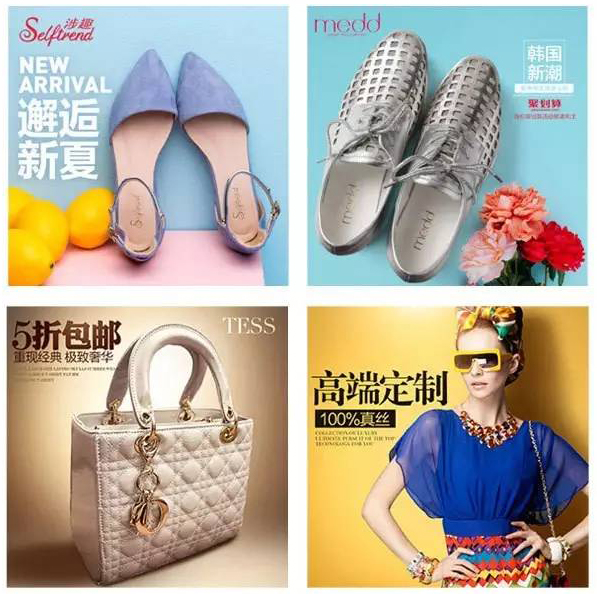
此类构图同样是根据商品图来的,分为两分构图和三分构图(如图2、5为三分构图),并且这类直通车的产品图一般为倾斜的。同时在做一些电器、需要有动感的设计时也会用到对角线构图方式;另外,当商品图特别细长的时候,如钓鱼竿,我们采用对角线构图的方式可以把商品展示的更大、更直观。

压住四角
当商品放置在页面居中的地方时,通过把文案或图形分散排放在各个角落,合理控制文字 或图形的大小来使页面整体具有平衡感。当然这里并不是说都使用文字去压住四角,比如第一张案例,商品本身的翅膀就已经压住了一个角落,所以使用产品图时就应该控制好构图,预留出文案排版的位置。

直通车如何分类设计?
除了要掌握排版的方法以外,不同的类目,还要搞清楚需求方向,了解产品,分析竞品等;然后有针对性的突出产品某个特点,掩盖不足,提升点击率和转化率。
形象类商品
此类商品主要是产品本身形象和产品价格(例如服饰、鞋子,买家更关心的是款式、价格),所以尽可能真实、完整的展现商品本身,通过不同的角度,合理的色彩搭配来烘托商品;文字设计要求简洁易懂,不需要过多的修饰。

功能类商品
功能类商品当然是要突出功能了,这类直通车文案可能会很多,所以,展现排版功底的时候就到了,排版的时候要做到文字的排列要有一定的规律、有层次、有重点。同时背景的烘托效果也上不了哦。

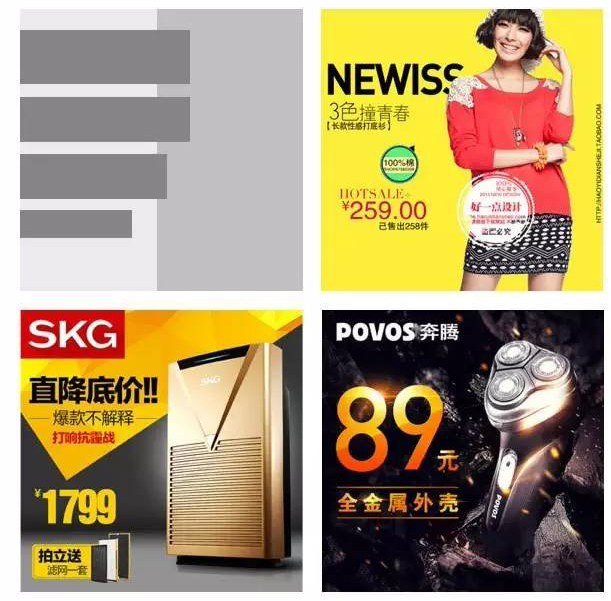
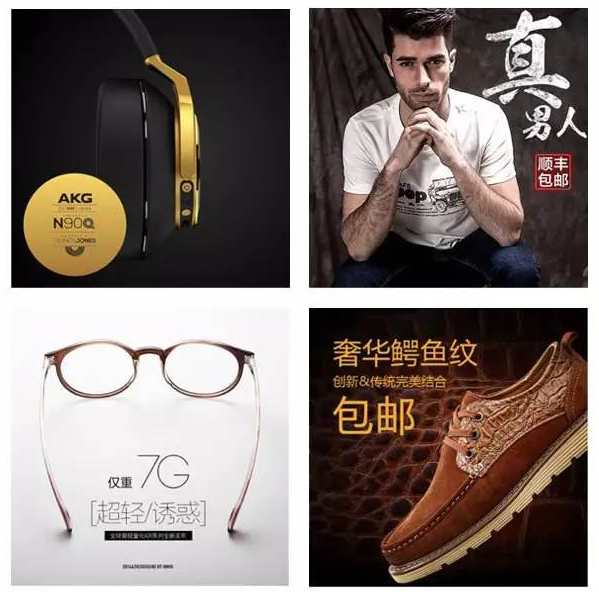
下图虽然图片的整体设计很好看,但是因为文字过多,排版层次不清晰,没有规律,不知从何开始阅读,也不知道哪是头哪是尾,如果采用规律的排版方式,买家一眼即可看完整体文案结构,再看一眼即可看清所有功能,所以在追求视觉的同时也要注重用户体验。

促销、活动类
不用多说,促销类的设计相信大家做的肯定不少,首先是用色,选择常用的大促色彩,添加活动的氛围元素,文案相对于其他类直通车,更加厚重、更加突出现眼。

品牌、品质、逼格类
为什么高端?因为自信!商品本身就非常具有独特风格特点,所以设计时,我们需要弱化文字,用尽可能大的空间展示商品和留白。

如何提高图片吸引力?
搞定了前面的那些,是时候来点加分项了,这个不仅考验到设计师的设计能力,也考验对生活的了解和热爱,然并卵,你造吗?
网络热词、表情、隐喻、电影等
通过时下非常流行的网络用语,或者是比较创新有意思的用语打动消费者,此类设计因为用词比较新颖,色彩、文字排版一般采用比较活泼的表现形式,图文结合效果更好;因为重点在文案,所以主要文字层次要求清晰,但也不能太弱化商品。

创意合成图片
通过夸张、比喻的手法突出商品的某个卖点,非常考验设计师的阅历和合成技巧,因为不但要效果做得好,还得完美贴合文案主题。此类设计含金量非常高,所以这类创意都会给用户创造深刻印象,从而达到品牌营销的效果。

意境、氛围、情景模式
通过一个画面表达一种意境,它或是唯美清晰,或是百花环绕,或是威武霸气,通过对比衬托形象的突出商品和其功能。此类对色彩、光影应用的要求比较高,需要深厚的合成功底。

情调感情
通过一些特殊的方法来吸引注意力,要注意淘宝规则,如果使用的图片有侵权、明星等,遭到投诉后后果不堪设想。

使用应季色彩/元素
设计中的色彩、素材元素,不一定要用类似色;可以尝试使用一些随季节变化而变化的色调,这样不仅可以看到产品与不同颜色、风格搭配的多样性,还能展现的与众不同。

拉近距离
在适当的情况下,拉近产品与眼睛的距离(近大远小),让产品更有质感、更真实、让版面更加丰满、整洁,从而更具有视觉冲击力。

本文版权归黑马程序员视觉设计学院所有,欢迎转载,转载请注明作者出处。谢谢!
作者:黑马程序员视觉设计培训学院